在種種原因之下,從Blogger牽到GitHub Pages上,陪伴我一學期的Blogger正式停止更新。紀念一下這是原站點,而讓我跳槽到Hexo的原因如下:
- Blogger 後臺真的十分陽春(上手很難進一步改動)。
- 我習慣使用的Markdown語法需要轉成html再貼上Blogger編輯器。
- 功能被Blogger本體受限。
- 加個程式框還要改css,基本上修改一下自訂主題就不會想再多做修改了。 所以我就跳槽囉~~
Why GitHub Pages??
選擇Github Pages的原因很簡單:
- 可以直接使用markdown語法撰寫文章
- Markdown語法十分輕鬆,且可以簡單插入程式碼
- 簡單做到排版,讓使用者更專注於文章內容,而非html語法
- 基本語法CheatSheet
- 能夠Hosting再GitHub Pages上
- 只要在Github新建一個username.github.io的倉庫,就能透過username.github.io到達主頁
- 不需要自己管理主機交由github來處理
- 可以使用git管理自己的網誌
- 可以使用branch和merge來管理目前需要更動的文章
- 刪除文章也可以透過git恢復
Why Hexo??
使用Hexo前我有試過Jekyll,因為我對Ruby比較熟悉一些。
但是Jekyll的中文資源較少,且Ruby在windows上的表現,hmmm…沒有要戰的意思,不過相對Ruby,Hexo需要的Node.js對windows更友善些。
我覺得最重要的還是Hexo作者tommy351是台灣人!!還不用起來。
其實還有一些技術性的關係啦 !像Ruby文章一多生成網站的速度就會慢很多,雖然Jekyll也有人做出些優化的方法,不過我不想弄得那麼麻煩,所以最後就選擇Hexo啦~
安裝流程
安裝Node.js
- 先去Node.js官網下載安裝
安裝 Hexo
- npm安裝
npm install hexo-cli -g
- 安裝成功後,可以輸入來確定版本
hexo version
- 建立自己的blog
1 | hexo init blog #初始化blog |
- 將文章部屬上github
1 | deploy: |
在這邊就不贅述github和本機端連線的教學了
- 執行部屬
hexo d
若發生ERROR Deploer not found,執行以下程式碼npm install hexo-deployer-git --save
美化Blog
當然用hexo最重要的就是美化blog囉~
而我使用Next,將它clone至themes資料夾,再修改這邊。
1 | ## Extensions |
就可以依造官網調配出屬於你自己的Next。
使用編譯器編輯文檔
我自己是使用vscode去撰寫.md檔,可以一邊預覽一邊寫文章相當方便,且搭配終端機可以達成快速撰寫並送出的功能
1 | hexo clean |
就可以很輕鬆地將md檔自動轉成html並部屬到你的github上了。
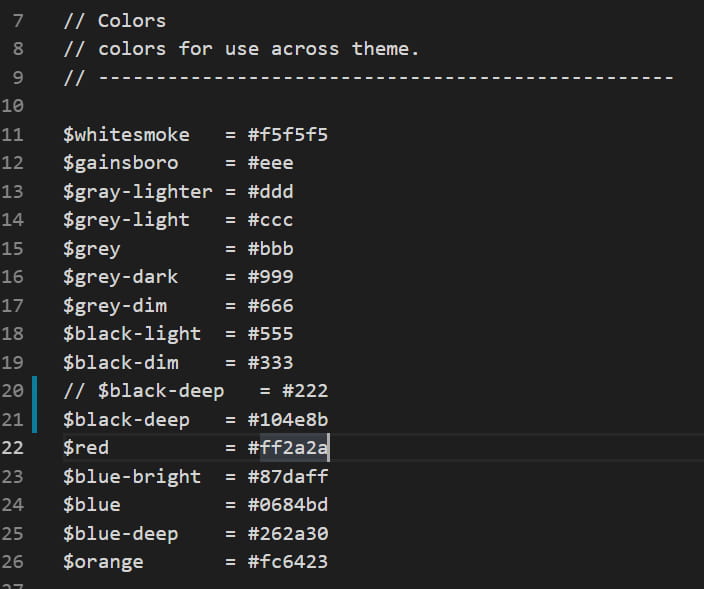
修改標題顏色
在source/css/_variables/base.styl裡面有個顏色原本的色碼
用w3s選個喜歡的顏色hexo s看一下
Extra Live2D看板娘
這裡就不說太多
先安裝live2d pkg
npm install --save hexo-helper-live2d
選擇你愛的2D娘
npm install {你選的}
設定
_config.yml加上下面這堆
1 | live2d: |
Reference
Hexo 安裝教學、心得筆記
Hexo+GitHub,新手也可以快速建立部落格
用Hexo打造你的專屬Blog
hexo 添加live2d看板动画
hexo-helper-live2d