前言
剛好在搞
hexo的裝潢,想到自己還沒有評論區
Next其實本來就內建很多評論系統了,例: Disqus、gitment等…- Disqus我平常沒甚麼在用,再辦一個帳號對我懶癌發作的人很痛苦;於是就找上了
gitment一個將Github issue成為評論系統的工具。 - 不過我在爬文時又看到這篇建议大家弃用 Gitalk 和 Gitment 等权限过高的 Github OAuth App。
- hmmm…我不想被惡意工程師搞QAQ
Why Utterances
所以我選了utterance
它也是運用Github去儲存評論,十分有趣的做法。
而且要求的權限少很多,真是優質的工具。
配置
授權
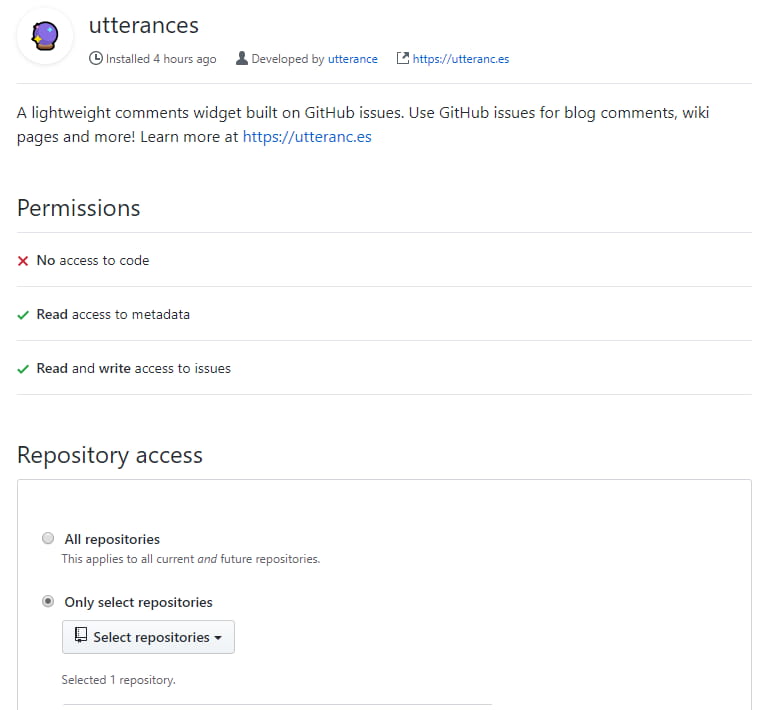
授權utterances可以拿到評論後提交到repo中的Issues裡
先點這個網址 https://github.com/apps/utterances
它就會和你要授權,我是選hexo的那個blog repo
設置
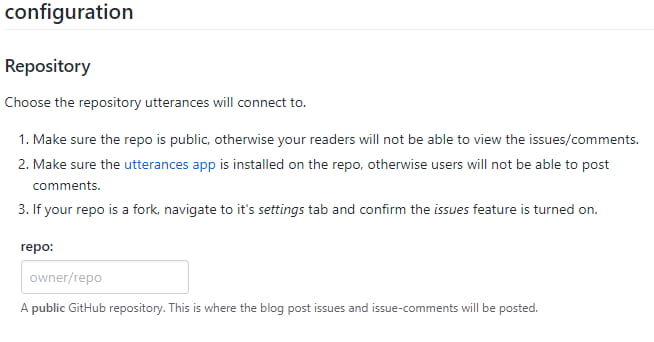
來這個網址 https://utteranc.es/
在configuration的repo:中打上你剛才授權的repo
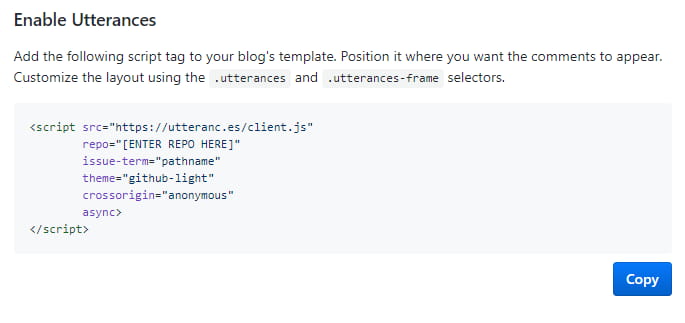
接著把這段script複製下來
ex. 可以加label讓評論在Issues裡更好看
Next裡設置
在theme\next\layout\_partials文件夾內commenets.swig中,補上
1 | {% if theme.utterances.enable %} |
補在
1 | {% if page.comments %} |
後即可
在進入主題配置文件_config.yml中補上
1 | # utterances |
就大功告成囉~~(灑花)
總結
其實還有一個npm moduleHexo NexT Utteranc,不過我覺得沒有必要再裝一個,官方給的教學很詳細了。
如果有任何問題歡迎用評論留言。